Những kiểu chữ tuyệt vời này đều được tải xuống miễn phí và bạn có thể làm những gì mình thích với chúng: không cần ràng buộc!
Cách chọn
Vậy làm cách nào để bạn chọn Phông chữ Google tốt nhất cho dự án của mình?Trước tiên, bạn cần kiểm tra xem nó có phù hợp với các yếu tố thiết kế bạn đang sử dụng hay không.Ví dụ: một số phông chữ phù hợp với văn bản có kích thước bình thường nhưng không phù hợp với dòng tiêu đề lớn và ngược lại.Bạn cũng sẽ muốn biết rằng họ phông chữ có chứa tất cả các tính năng bạn cần.Ví dụ: phông chữ có đủ độ dày và kiểu dáng không?Bạn có cần hỗ trợ nhiều ngôn ngữ, số, phân số, v.v. không?
Bạn cũng cần phải xem xét mức độ dễ đọc: chẳng hạn, bạn nên so sánh O và 0, l và 1 để xem chúng có thể phân biệt được như thế nào.Và nếu bạn cần nhiều sự linh hoạt trong thiết kế, liệu có nhiều chiều rộng và kích thước quang học (các phiên bản khác nhau của một kiểu chữ nhằm mục đích sử dụng ở các kích cỡ khác nhau) hay kiểu chữ đó có sẵn dưới dạng phông chữ có thể thay đổi không?
Với tất cả những điều đó, đây là lựa chọn của chúng tôi gồm 20 phông chữ Google tuyệt vời để bắt đầu.Chúng được tải xuống miễn phí và nhanh chóng, hoàn toàn không cần cam kết, vậy tại sao bạn không thử?
1. DM Sans của Colophon
DM Sans là một thiết kế sans serif hình học có độ tương phản thấp nhằm mục đích sử dụng ở kích thước văn bản nhỏ hơn.Nó được Colophon thiết kế như một sự phát triển từ phần Latin của ITF Poppins của Jonny Pinhorn.Nó hỗ trợ bộ glyph mở rộng bằng tiếng Latin, cho phép sắp chữ bằng tiếng Anh và các ngôn ngữ Tây Âu khác.

2. Space Grotesk của Florian Karsten
Space Grotesk là một sans-serif tỷ lệ dựa trên dòng Space Mono có chiều rộng cố định của Colophon (2016).Được thiết kế ban đầu bởi Florian Karsten vào năm 2018, nó vẫn giữ được các chi tiết đặc trưng của không gian đơn trong khi tối ưu hóa để cải thiện khả năng đọc ở kích thước không hiển thị.

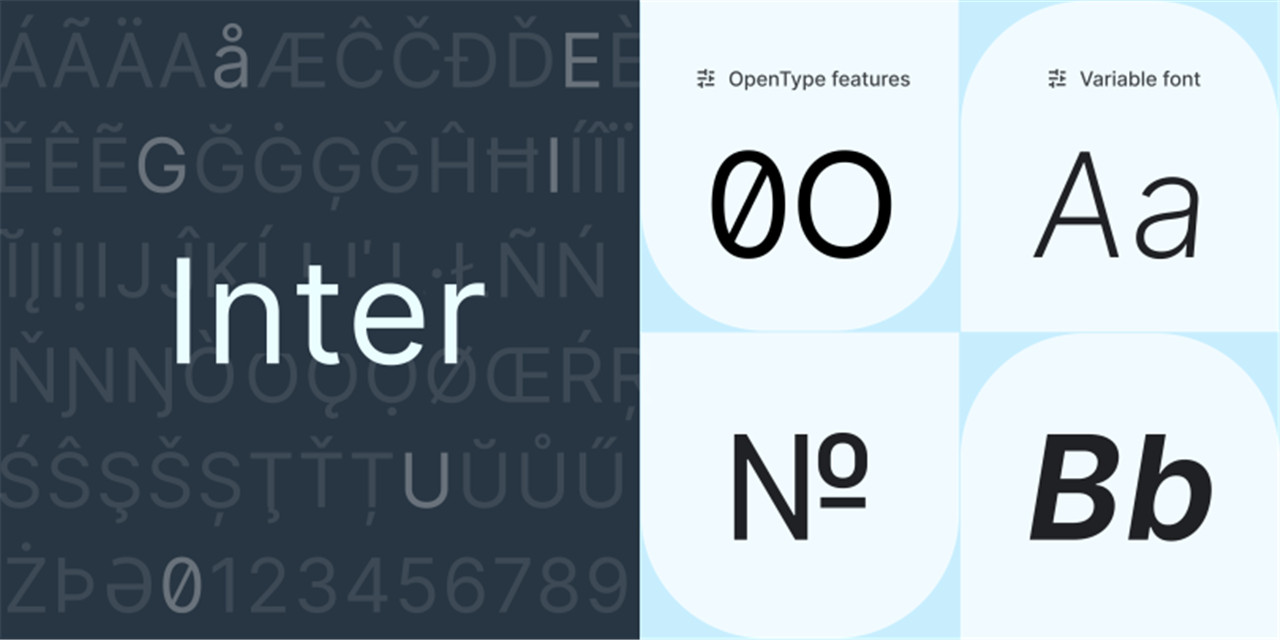
3. Inter của Rasmus Andersson
Được dẫn dắt bởi nhà thiết kế phần mềm người Thụy Điển Rasmus Andersson, Inter là một phông chữ có thể thay đổi được thiết kế cho màn hình máy tính, có chiều cao x cao để hỗ trợ khả năng đọc văn bản hỗn hợp và chữ thường.Nó cũng bao gồm một số tính năng OpenType, bao gồm các số dạng bảng, các lựa chọn thay thế theo ngữ cảnh điều chỉnh dấu câu tùy thuộc vào hình dạng của các ký tự xung quanh và một số 0 bị gạch chéo khi bạn cần phân biệt số 0 khỏi chữ O.

4. Eczar của Vaibhav Singh
Eczar được thiết kế để mang lại sự sống động và sức sống cho việc sắp chữ nhiều chữ viết bằng tiếng Latin và Devanagari.Mang đến sự kết hợp mạnh mẽ giữa cá tính và hiệu suất, cả ở kích thước văn bản và cài đặt hiển thị, họ phông chữ này mang lại phạm vi biểu đạt rộng.Chất lượng hiển thị của thiết kế được tăng cường khi trọng lượng tăng tương ứng, khiến trọng lượng nặng nhất phù hợp nhất cho tiêu đề và mục đích hiển thị.

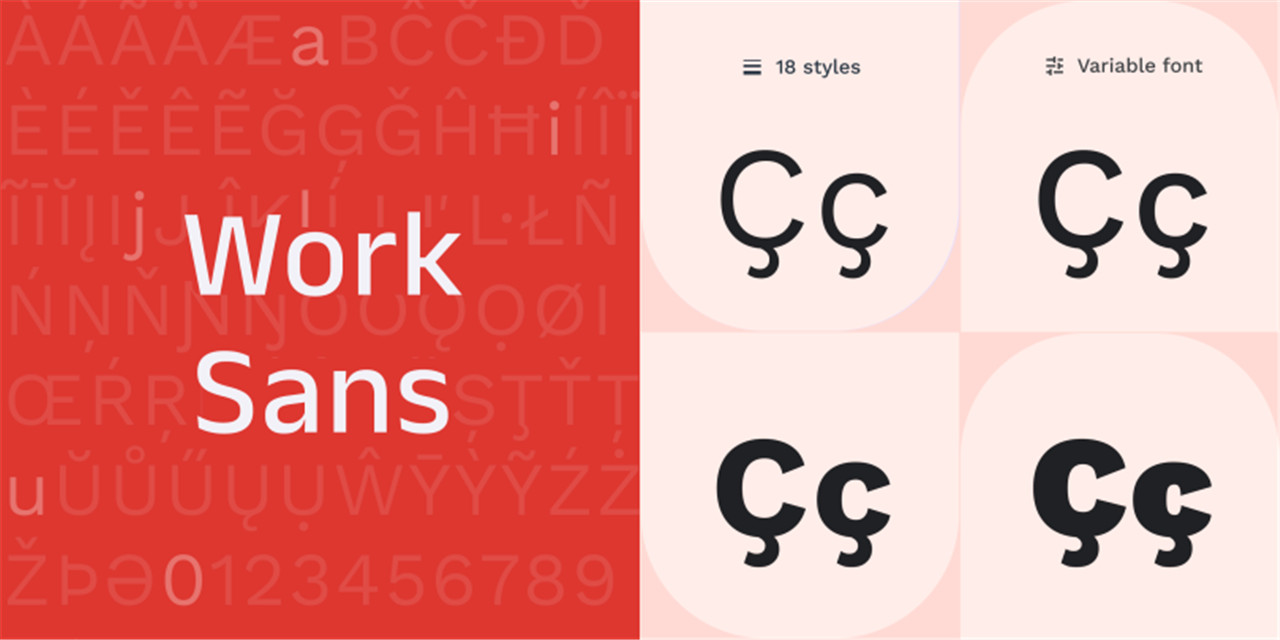
5. Work Sans của Ngụy Hoàng
Dựa trên những tác phẩm Grotesques thời kỳ đầu, chẳng hạn như tác phẩm của Stephenson Blake, Miller và Richard, và Bauerschen Giesserei, Work Sans được đơn giản hóa và tối ưu hóa cho độ phân giải màn hình.Ví dụ: dấu phụ lớn hơn so với cách chúng được in.Trọng lượng thông thường được tối ưu hóa cho việc sử dụng văn bản trên màn hình ở kích thước trung bình (14-48px), trong khi những trọng lượng gần với trọng lượng cực cao sẽ phù hợp hơn cho việc sử dụng trên màn hình.

6. Manrope của Mikhail Sharanda và Mirko Velimirovic
Năm 2018, Mikhail Sharanda đã thiết kế Manrope, một họ phông chữ sans-serif hiện đại, mã nguồn mở.Là sự kết hợp của nhiều loại phông chữ khác nhau, đó là nửa cô đọng, nửa tròn, nửa hình học, nửa tối giản và nửa kỳ cục.Nó sử dụng các biến thể độ dày nét vẽ tối thiểu và khẩu độ nửa kín.Năm 2019, Mikhail hợp tác với Mirko Velimirovic để chuyển đổi nó thành một phông chữ có thể thay đổi được.

7. Fira của Carrois
Được dẫn dắt bởi xưởng đúc Carrois ở Berlin, Fira được thiết kế để tích hợp với đặc tính của FirefoxOS của Mozilla.Nói rộng hơn, họ kiểu chữ này nhằm mục đích đáp ứng nhu cầu về mức độ dễ đọc của nhiều loại thiết bị cầm tay khác nhau về chất lượng màn hình và khả năng hiển thị.Nó có ba chiều rộng, tất cả đều kèm theo kiểu in nghiêng và bao gồm một biến thể Mono Spaced.

8. PT Serif của Alexandra Korolkova, Olga Umpeleva và Vladimir Yefimov
Được ParaType phát hành vào năm 2010, PT Serif là họ phông chữ pan-Cyrillic.Một kiểu chữ serif chuyển tiếp với các thiết bị đầu cuối mang tính nhân văn, nó được thiết kế để sử dụng cùng với PT Sans và được hài hòa giữa các số liệu, tỷ lệ, trọng lượng và thiết kế.Độ đậm đều và đậm với độ nghiêng tương ứng tạo thành họ phông chữ tiêu chuẩn cho văn bản nội dung.Trong khi đó, hai kiểu chú thích thông thường và in nghiêng được sử dụng ở kích thước điểm nhỏ.

9. Cardo của David Perry
Cardo là một phông chữ Unicode lớn được thiết kế đặc biệt cho nhu cầu của những người theo chủ nghĩa cổ điển, các học giả Kinh thánh, những người theo chủ nghĩa trung cổ và các nhà ngôn ngữ học.Nó cũng hoạt động tốt cho việc sắp chữ chung trong các dự án tìm kiếm một cái nhìn 'thế giới cũ'.Bộ ký tự lớn của nó hỗ trợ nhiều ngôn ngữ hiện đại cũng như những ngôn ngữ được các học giả yêu cầu.Bộ phông chữ bao gồm chữ ghép, chữ số kiểu cũ, chữ hoa nhỏ thực sự và nhiều loại dấu câu và ký tự khoảng trắng.

10. Libre Franklin của Pablo Impallari
Được dẫn dắt bởi xưởng đúc kiểu chữ Impallari Type của Argentina, Libre Franklin là sự diễn giải và mở rộng kiểu chữ Franklin Gothic cổ điển của Morris Fuller Benton.Kiểu sans-serif linh hoạt này phù hợp để sử dụng trong nội dung văn bản và tiêu đề, đồng thời các ký tự của nó có các góc tròn đặc biệt trở nên rõ ràng ở kích thước lớn.

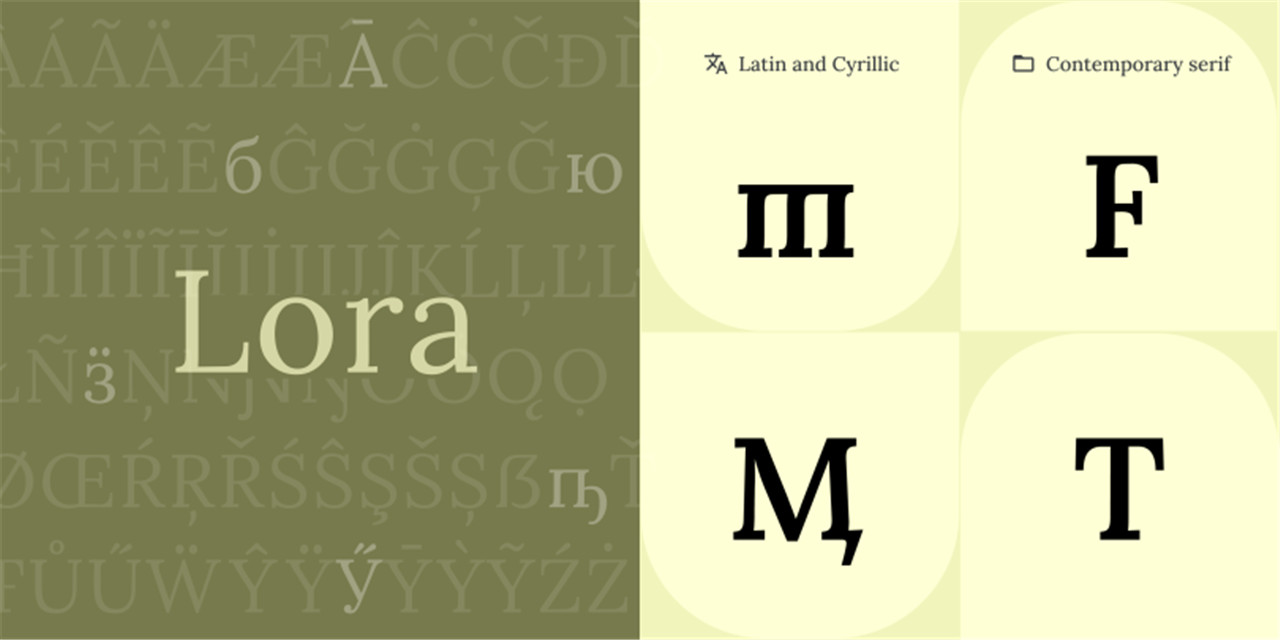
11. Lora của Cyreal
Là một phông chữ hiện đại có nguồn gốc từ thư pháp, Lora rất phù hợp để sử dụng trong nội dung văn bản.Đặc trưng bởi độ tương phản vừa phải, những đường cong mượt mà và các dòng chữ serif lái xe, nó dễ dàng truyền tải cảm xúc của một câu chuyện hoặc một bài tiểu luận nghệ thuật thời hiện đại.Được tối ưu hóa cho màn hình, nó cũng hoạt động tốt khi in và đã được cập nhật thành phông chữ có thể thay đổi kể từ năm 2019.

12. Màn trình diễn Playfair của Claus Eggers Sørensen
Lấy cảm hứng từ kiểu chữ của John Baskerville và thiết kế 'Scotch Roman' vào cuối thế kỷ 18, Playfair là một phông chữ hiển thị chuyển tiếp với độ tương phản cao và các đường nét tinh tế.Thích hợp để sử dụng ở kích thước lớn, nó hoạt động tốt kèm theo Georgia cho nội dung văn bản.

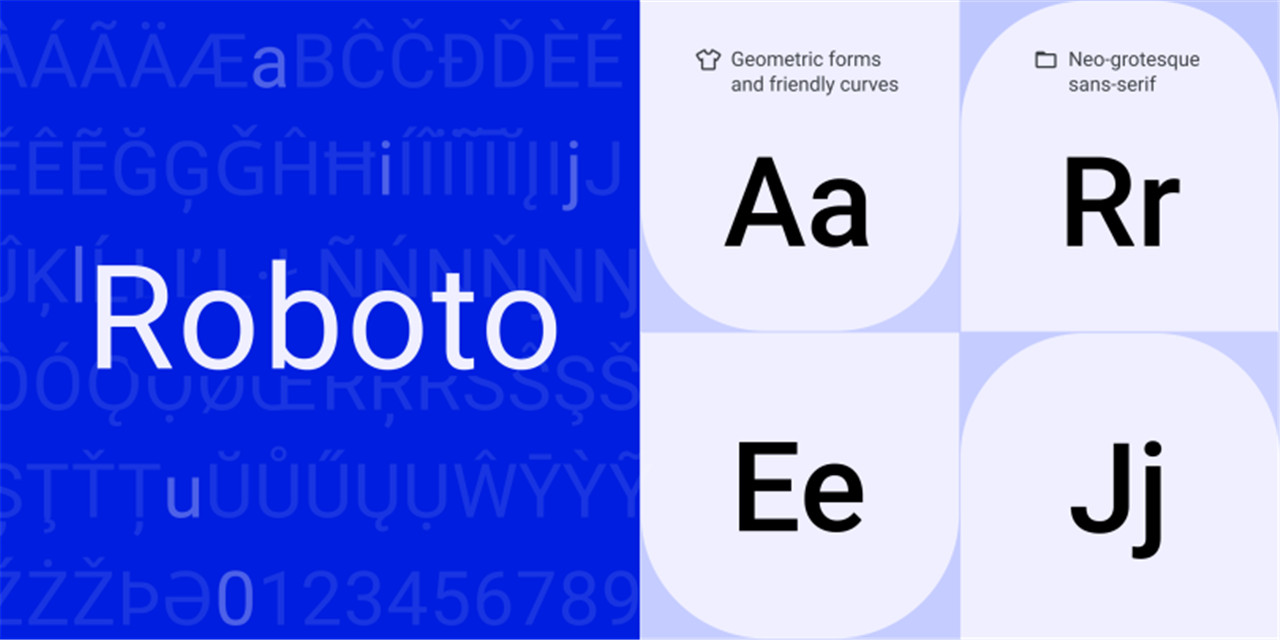
13. Roboto của Christian Robertson
Roboto là một họ kiểu chữ sans-serif tân kỳ cục ban đầu được Google phát triển làm phông chữ hệ thống cho hệ điều hành Android của hãng.Nó có khung cơ khí và các hình thức chủ yếu là hình học, có những đường cong thân thiện và cởi mở.Cung cấp nhịp đọc tự nhiên thường thấy hơn ở các loại nhân văn và serif, dòng thông thường có thể được sử dụng cùng với dòng Roboto Condensed và dòng Roboto Slab.

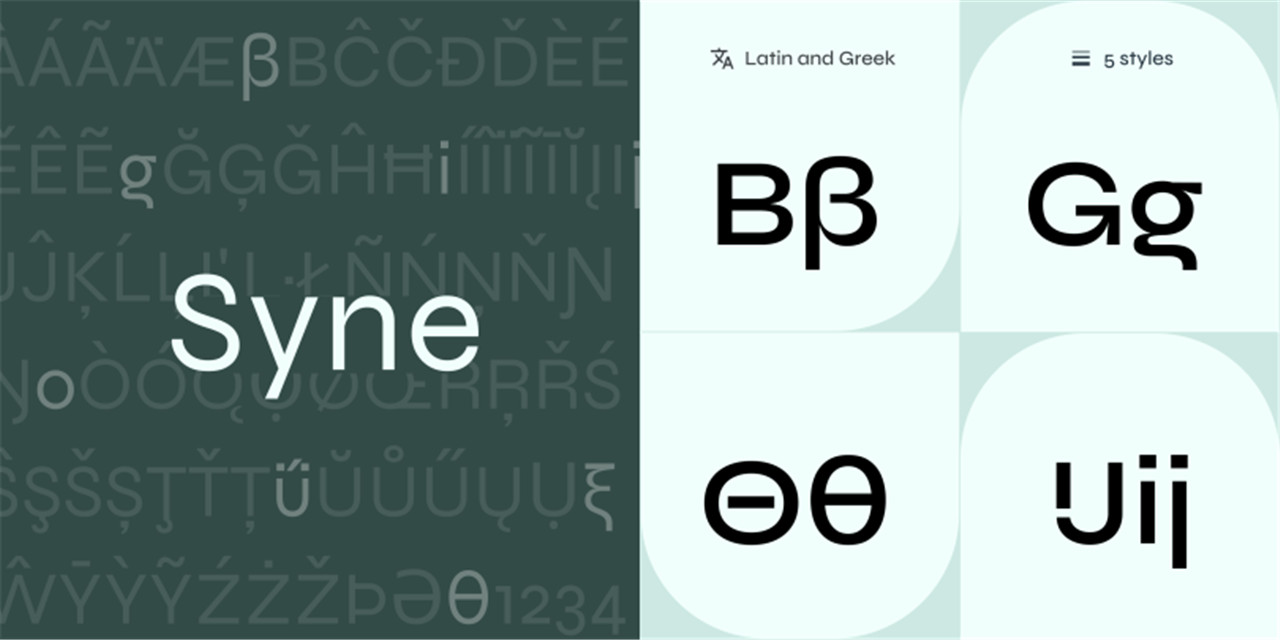
14. Syne của Bonjour Monde
Được lên ý tưởng bởi Bonjour Monde và được thiết kế bởi Lucas Descroix với sự giúp đỡ của Arman Mohtadji, Syne ban đầu được thiết kế vào năm 2017 cho trung tâm nghệ thuật Synesthésies ở Paris.Nó đại diện cho sự khám phá các mối liên hệ không điển hình về trọng lượng và kiểu dáng và là một lựa chọn tốt cho bất kỳ ai muốn đưa ra những lựa chọn thiết kế đồ họa cấp tiến.Chữ Hy Lạp do George Triantafyllakos thiết kế đã được thêm vào năm 2022.

15. Libre Baskerville của Impallari Type
Libre Baskerville là phông chữ web được tối ưu hóa cho văn bản nội dung, thường là 16px.Nó dựa trên Baskerville cổ điển năm 1941 của American Type Founders nhưng có chiều cao x cao hơn, bộ đếm rộng hơn và độ tương phản ít hơn một chút, cho phép nó hoạt động tốt khi đọc trên màn hình.

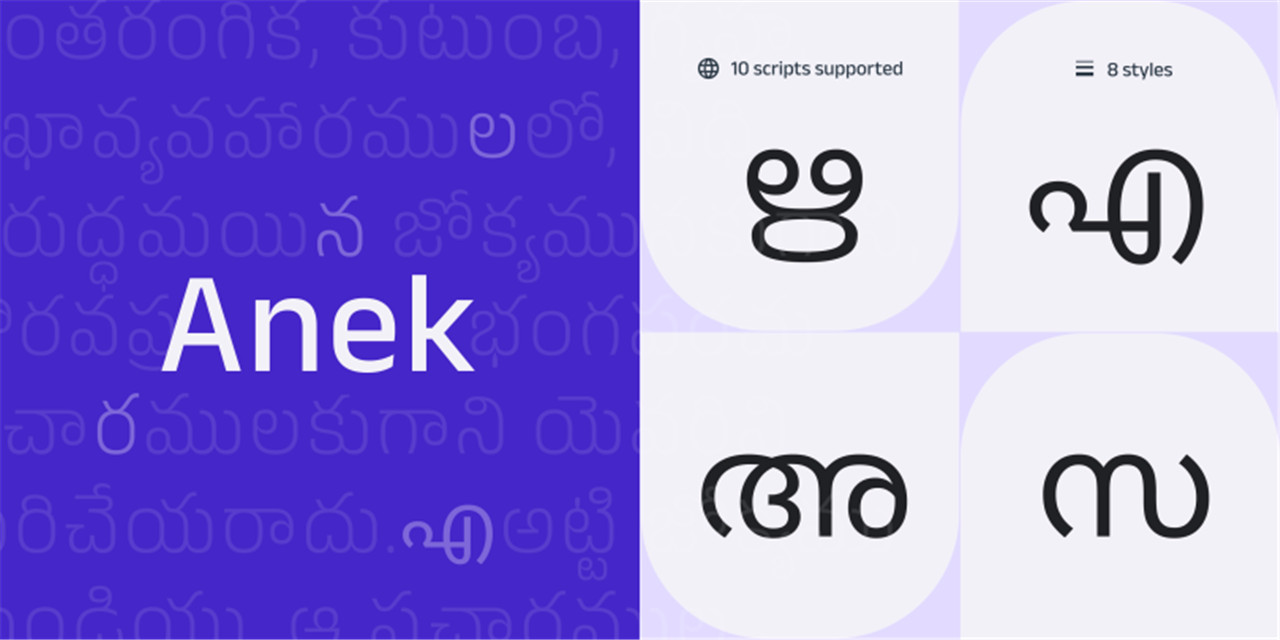
16. Anek của Ek Type
Anek là một cách giải thích mới về truyền thống chữ cái của Ấn Độ.Ở dạng cô đặc nhất, dạng viên nang giữ cho cấu trúc nhỏ gọn, cung cấp kết cấu đồ họa.Ở phạm vi rộng nhất của quang phổ, chỗ để chân rộng hơn cho phép mỗi chữ cái ngáp dài và truyền tải thông điệp của nó.Và ở mức đậm nhất, nó lý tưởng cho dòng tiêu đề và nhãn từ.Anek có 10 chữ viết: Bangla, Devanagari, Kannada, Latin, Gujarati, Gurmukhi, Malayalam, Odia, Tamil và Telugu.

17. Cát lún của Andrew Paglinawan
Được sáng tạo bởi Andrew Paglinawan vào năm 2008 bằng cách sử dụng các hình dạng hình học làm nền tảng cốt lõi, Quicksand là một kiểu chữ sans serif hiển thị với các đầu cuối được bo tròn.Nó được sử dụng tốt nhất cho mục đích hiển thị nhưng vẫn đủ rõ ràng để sử dụng ở kích thước nhỏ.Vào năm 2016, nó đã được Thomas Jockin sửa đổi kỹ lưỡng và vào năm 2019, Mirko Velimirovic đã chuyển đổi nó thành một phông chữ có thể thay đổi được.

18. Chim cốc của Christian Thalmann
Cormorant là dòng chữ serif, kiểu hiển thị lấy cảm hứng từ các thiết kế thế kỷ 16 của Claude Garamont.Nó bao gồm tổng cộng 45 tệp phông chữ trải dài chín kiểu hình ảnh khác nhau và năm độ dày.Cormorant là phiên bản tiêu chuẩn, Cormorant Garamond có mặt đếm lớn hơn, Cormorant Infant có a và g một tầng, Cormorant Unicase kết hợp dạng chữ thường và chữ hoa, và Cormorant Upright là thiết kế in nghiêng.

19. Alegreya của Juan Pablo del Peral, Huerta Tipográfica
Alegreya là một kiểu chữ được thiết kế cho văn học.Nó truyền tải một nhịp điệu năng động và đa dạng, tạo điều kiện thuận lợi cho việc đọc các văn bản dài và chuyển tải tinh thần của chữ thư pháp sang ngôn ngữ đánh máy đương đại.'Siêu họ' này, bao gồm cả họ serif và sans-serif, mang lại văn bản mạnh mẽ và hài hòa.

20. Poppins của xưởng đúc kiểu Ấn Độ
Poppins là một sans serif hình học hỗ trợ hệ thống chữ viết Devanagari và Latin.Nhiều ký tự Latin, chẳng hạn như dấu và, được xây dựng và duy lý hơn mức điển hình, trong khi thiết kế Devanagari là kiểu chữ đầu tiên có nhiều độ đậm nhạt trong thể loại này.Cả hai đều dựa trên hình học thuần túy, đặc biệt là hình tròn.Mỗi dạng chữ gần như đơn tuyến, với các hiệu chỉnh quang học được áp dụng cho các nét nối khi cần thiết để duy trì màu sắc đồng đều trong kiểu chữ.

Thời gian đăng: Oct-11-2022
